こんにちは。川崎です。
前回の記事ではFirefoxOSの概要説明を書かせて頂きましたが、やはりどんなものでも新しい物は自分の手で試してみなくては理解するのは難しいですよね。
と、いう事で今回は実際のFiurefoxOSアプリをシミュレータで作ってみたいと思います。
用意頂くのはFirefoxのブラウザと、エディタ(普段使っているツールやテキストファイルでOK)になります。
手順① FirefoxOSシミュレータを起動する
シミュレータはFirefoxブラウザのアドオンとして配布されていて誰でも簡単に入手出来ます。
通常であればFirefoxブラウザを開き、Firefoxスタートページにある「アドオン」を選択して配布サイトで検索して入手、という手順になるのですが、6/24現在、検索にかからないので下記URLからリンクしてみて下さい。
■Firefox-os-Simulator
https://addons.mozilla.org/en-US/firefox/addon/firefox-os-simulator/?src=search
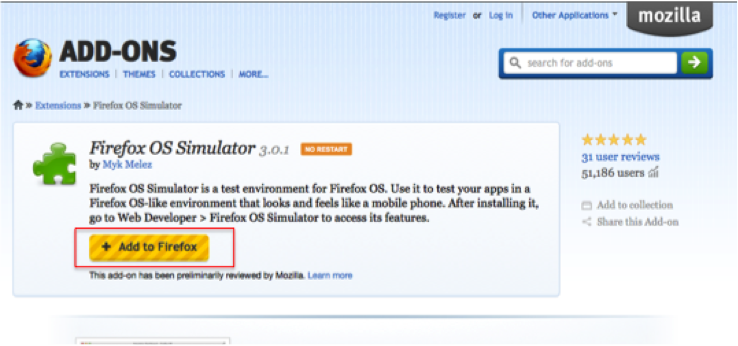
上記画面が出たら「Firefix OS Simulator」のリンクをクリックします。
次に「Add to Firefox」をクリックします。
シミュレータは開発者向けに提供されるアドオンなのでダウンロード時にOSの警告画面が出ますが、そのままインストール続行して下さい。
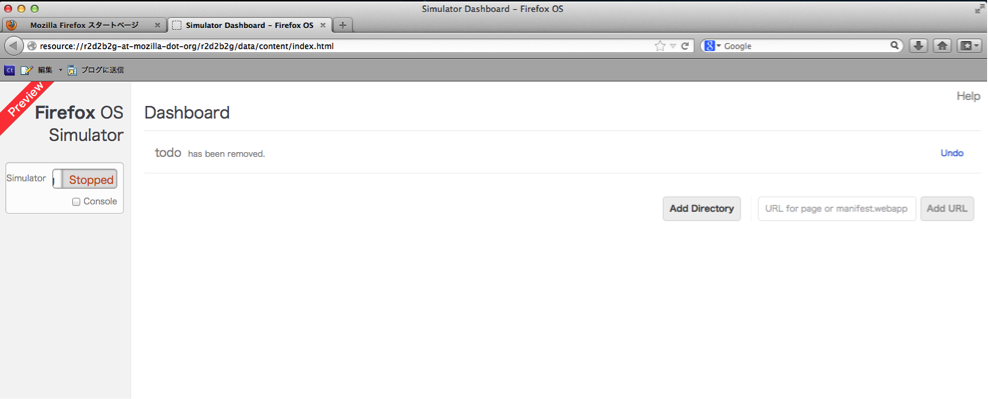
インストールが完了するとダッシュボードが開きます。
この画面がシミュレータの起動や、アプリのアップロード、インストールを行う場所になります。
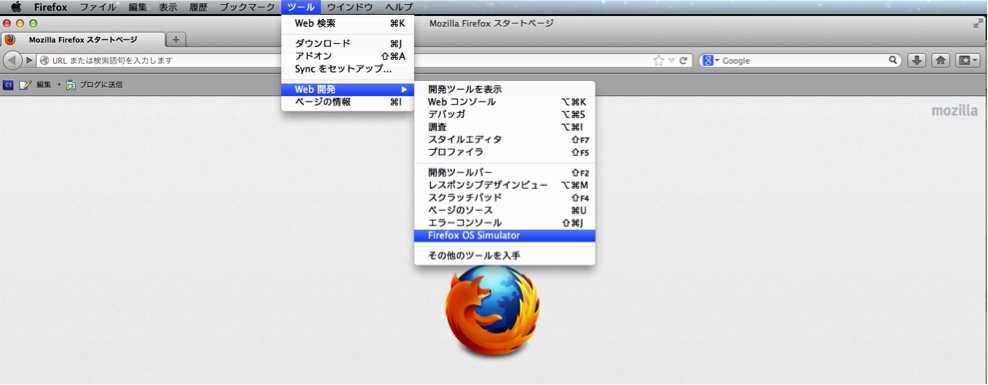
ダッシュボードを任意で立ち上げたい場合は下記イメージの通り、ブラウザの「ツール」➡「Web開発」からFirefox OS Simulatorを起動してください。
無事ダッシュボードが開けた所で、まずはシミュレータを起動してみましょう。
起動は非常に簡単です。ダッシュボード左にあるSimlatorボタンを押すだけです。
ダッシュボード初回起動時はボタンが「Stopped」になっていると思いますので、これをクリックして下さい。
無事起動しました。
シミュレータはマウスでスマホ操作同様にフリックやタップで操作出来ますのでこの状態でもFIrefoxOSがどんなものなのか体験する事が出来ます。
手順② アプリケーションファイルを作成する
シミュレータが動いた所でさっそくアプリを作ってみましょう。
今回作るのは文字と画像を表示するだけの簡単なアプリです。
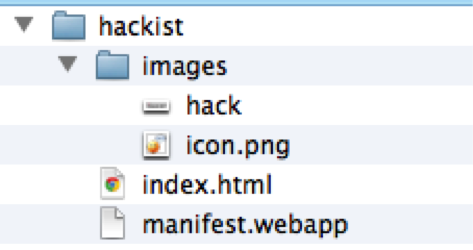
どんな開発環境であっても必ずディレクトリ構成という物が決まっています。今回は最小構成という事で下記のようなフォルダを用意しました。
一番上にルートディレクトリを新規作成して用意します。これは任意の名前で大丈夫ですが、アプリ名にすると分かりやすいです。
ルートの直下には画像を格納する「images」フォルダと、HTML、そしてアプリを制御する為の「manifest.webapp」を用意します。JSやCSSを使う場合にはimagesと同階層にフォルダを切ると分かりやすいと思います。
では、実際に書くファイルの中身を見ていきましょう。
■ manifest.webapp
————————————
{
“name”: “Hackist”,
“description”: “HackistSample”,
“launch_path”: “/index.html”,
“icons”: {
“128”: “/images/icon.png”
},
“developer”: {
“name”: “Hackist”,
“url”: “http://hackist.jp/”
},
“default_locale”: “ja”
}
————————————
このmanifestファイルはアプリを一意に判定したり、様々な役目があるアプリに必ず必要なものですが、コードはjson形式で書かれています。ファイルの拡張子は.webappです。
今回はサンプルなのでこのファイルは各アプリで作成する「お約束ファイル」程度に作成すると考えてもらえば良いです。
次はHTMLファイルを見てみましょう。
■ index.html
————————————
<!DOCTYPE html>
<meta charset=UTF-8>
<title>sample</title>
<h1>Hackist FirefoxOS Sample!</h1><br>
<img src=”/images/hack.png”><br>
————————————
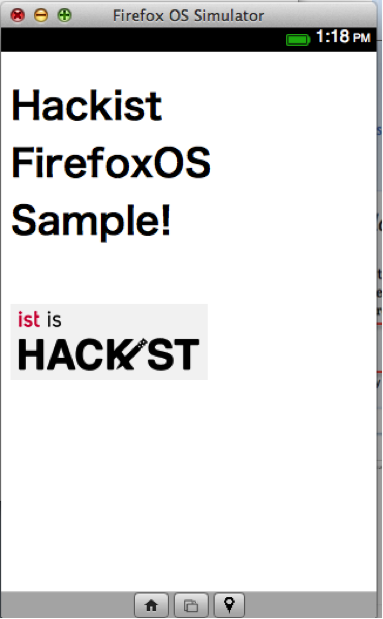
HTMLは非常にシンプルですね。
テキスト表示だけだと面白くないので今回はHackistロゴをimagesフォルダ配下に格納して呼び出してます。HTMLの記述はWebアプリと一緒なのであまり凝った事をしなければFirefoxOS用に注意しなきゃいけない事もありません。
ではシミュレータで動かしてみましょう。
手順③アプリのインストール
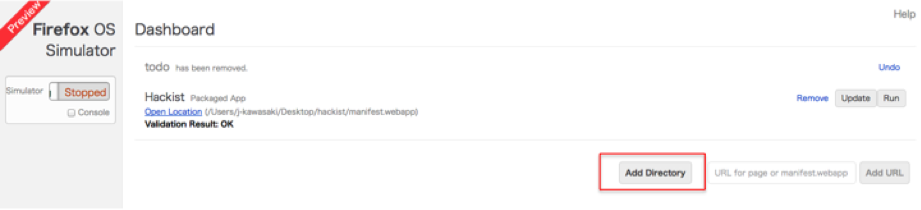
インストールはダッシュボード画面から簡単に行えます。
ダッシュボードを開いて「Add Directory」ボタンをクリックして下さい。
ファイル選択画面にて先ほど作成したディレクトリの「manifest.webapps」を選択して下さい。
すると自動的にアプリがブラウザにアップされてシミュレータが起動します。
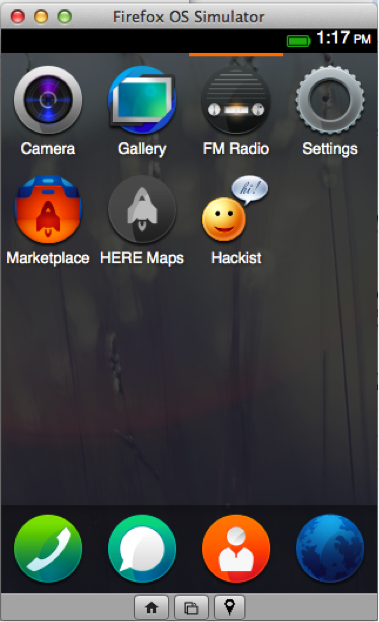
ホーム画面を見ると一緒にimagesに格納したicon.pngもちゃんと適用されてます。
アプリを修正して再度アップし直したい時やは前述のAdd動作を再度行うだけです。
エラーがあるときはちゃんと教えてくれます。
アプリを削除したい時はダッシュボードに「Remove」があるのでそこから簡単に出来ます。
誰でも出来るFirefoxOSアプリ
このようにFirefoxOSの開発は驚くほど簡単に出来る訳です。
このハードルの低さはiOSやAndroidとは比べ物にならない上に、元々WebでフロントエンドでHTML/CSS/JSを書いている人であればほぼ障害なくFirefoxOS向けのある意味ネイティブアプリ開発する事が出来ます。
(FirefoxOSにはネイティブかWebかという選択肢自体がありません)
今回は技術的な部分や、FirefoxOSの深い部分には触れていませんし、まだ新技術で今後進化するFirefoxOSですが誰でも簡単にアプリ作成が出来るので是非、試してみて下さい!
Webプラットフォームであるということ
「Webベース」といっても今までAndroidやiOSでWebViewで作っていたものや、HTML5ベースのアプリ、と言われている存在とは根本的に違う物になります。
FirefoxOSはWeb中心となる事を見据えた未来のプラットフォームであり、単純に第3極モバイルOSという事で既存OSのネイティブアプリと並べて比較してしまうのは少し違うのでは無いか個人的には感じています。
次回からは第三極OSもう一つの注目株である「Tizen(タイゼン)」についても同じように説明&アプリ作成をして行きたいと思います。
Tizenが気になる方はもう少々お待ち下さい。