前々から、「やりたいなあ」、「おもしろそうだなあ」と思っていた
- openFrameworksのofxFaceTrackerおもしろそうだなあ
- Chromeの音声認識の精度すごいからさわってみたいなあ
- アドベントカレンダーに参加してみたいなあ
という、3つの願望を同時に叶えるべく、今回はかんたんに「漫画の吹き出し表現」の実装にチャレンジしてみました。
(というわけで、この投稿は、openFrameworks Advent Calendar 2013の17日目の記事です!
それでは、今回実装したシステムの前で、2次使用がフリー化されている漫画「ブラックジャックによろしく」の名ゼリフをHACKistメンバーで喋ってみた様子をご覧ください。
個人的には、この技術は、デジタルサイネージと、WEBのクチコミをつなげるような分野で活用できたら、面白いのではと考えてます。
仕組みについて
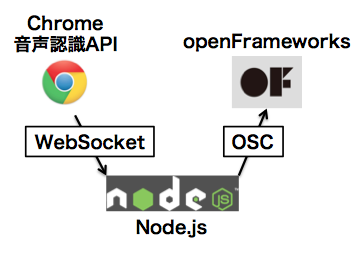
吹き出しに表示する文字は、リアルタイムに音声認識をして取得しています。裏でChromeを立ち上げて、Web Speech APIを通じて認識結果を受け取り、一度、Node.jsで立てたサーバーを経由して、openFrameworksへ渡しています。

吹き出しの大きさは、openFrameworksのofxFaceTrackerという顔のさまざまなパーツの位置を取得できるライブラリを使って、以下のようなルールで実装しています。
- 口の大きさ(横幅、縦幅)を取得して、吹き出しの大きさを変更しています。
- 唇の位置を取得して、吹き出しのちょんを、常に話者の近くに出すようにしています。
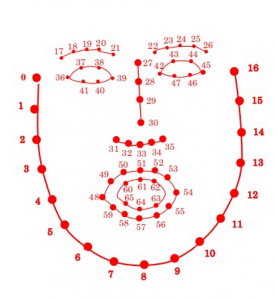
ちなみに、ofxFaceTrackerでは、以下の図のように、かなり細かい顔パーツの位置を取得できます。

アドベントカレンダーに初参加して思ったこと
個人的にアドベントカレンダー初参戦で、間に合わすように記事を書いてしまったので、突貫となり反省点も多いですが、実装からアップまでのスピードもあまり時間をかけず行えたので、今回のような技術を試す系の記事には、この強制感は心地よいなあとも思いました。今後も「試したらあげる」のテンポで、ポンポンいきたいな、と思いました。
それではまた!