※画像をクリックすると、デモ画面へ飛びます。
こんにちわ。きだです。
今回は、HTML5のCanvasを使って、ボロノイ図や、ボロノイをもとにした図形をいろいろ描いてみましたので、そのご紹介です。
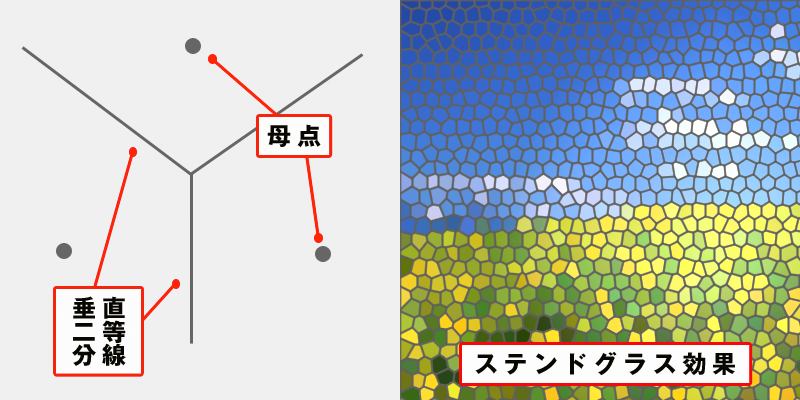
ボロノイ図は、難しい定義もあるのですが、語弊を承知でざっくり書くと「ランダムに並んだ点(母点)のあいだに垂直二等分線を引いて、領域分けをした図」です。WEB業界の方にとって、身近なところだと、フォトショップのステンドグラス効果等で使われています。

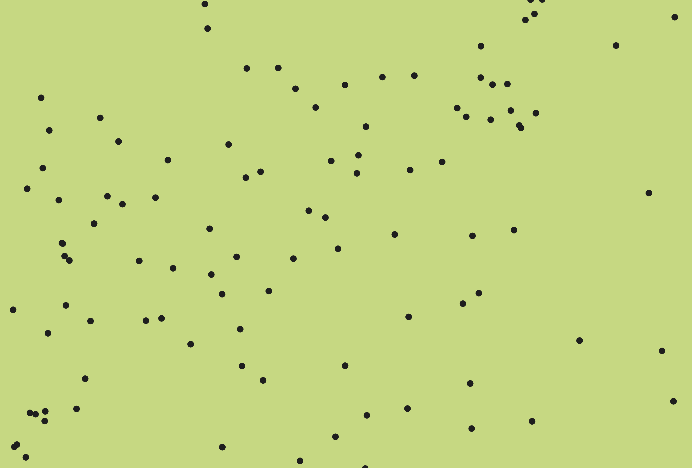
というわけで、まずランダムに点をうってみました。…何の感情も沸き起こらないですね。。

そこにボロノイ図を描画してみました。…まだあんまり感情沸かないですよね。

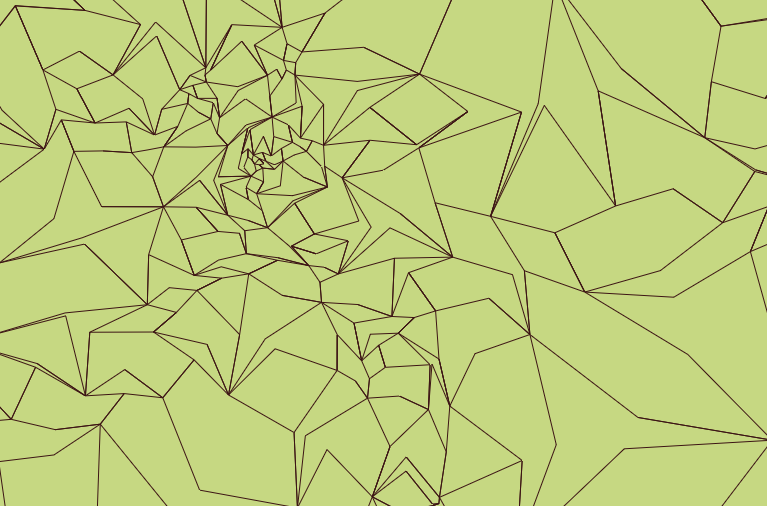
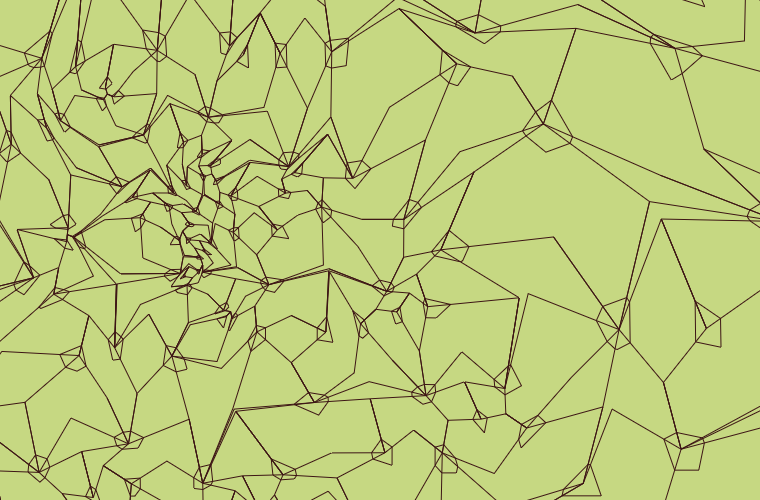
次に、ボロノイ図の仲間のドロネー図というものを描画してみました。なんだかはげしい印象ですね。

ドロネー図とボロノイ図を一緒に描いてみました。さらにはげしい印象になりましたね!

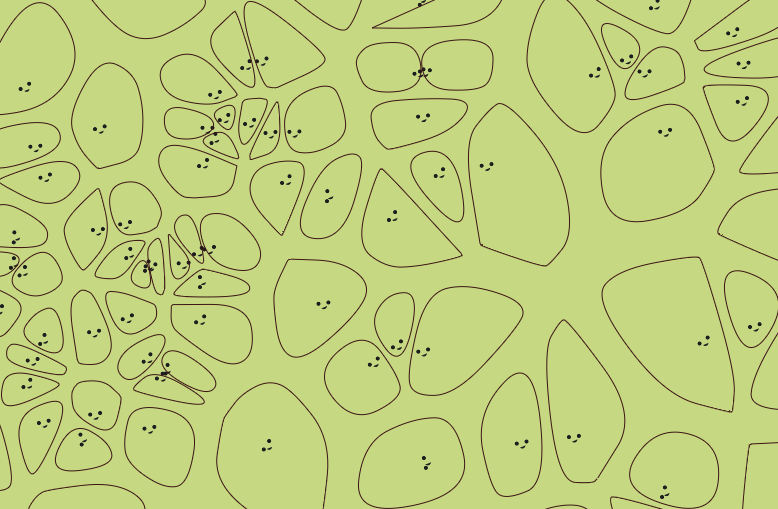
はげしさにも飽きてきたので、ボロノイ領域の角をまあるくしてみました。…ボロノイって、ちょっとかわいくないですか!?

丸くしたボロノイ領域に、顔を描いてみました。かわいいでしょ!ボロノイかわいいでしょ!!

どうですか?あたなもボノロイのこと、ちょっと好きになりましたか??
デモ画面で動くボロノイ図をみることができます。
※クリックすると、上でご紹介した描画方法に切り替ります。
ちなみに、いろいろ描画しているうちに楽しくなって、途中で忘れてしまいましたが、この習作を実装した動機はCavansてどのくらい速いのかな?ところが気になったからです。結論から言うと、PCだと母点800個くらい、iPhoneだと母点25個くらいまで描画できました。
最後に、僕はふだんバックエンド系の業務を担当しており、JS初心者なので、コードを見られると、お恥かしい点もありますが、ご容赦下さいませ。または、おかしいところありましたら、ご指摘コメントいただけたら幸いでございます。
※ボロノイ図の実装にあたって、gorhill氏がgithub上で公開されているソース(Javascript-Voronoi)を使用させて頂きました。ありがとうございました。
それではまた会う日まで!