こんにちは!エンジニアの進藤です!
先日開催したHACKist展「DIGITAL FRAGMENTS」で展示した「Clippable CODE」という作品についてご紹介します。
突然ですが、みなさんはデジタルアートはお好きですか?
最近は色々なところでデジタルアート系の展示会がおこなわれていて、目にする機会も多くなってきたのではないでしょうか。
デジタルアートは、アナログアートにはできないインタラクティブな表現を使ったものが多くて、個人的には大好きです。
できれば、スマートフォンの壁紙にして持ち歩きたいところですが、なかなか展示会などでは撮影禁止だったりして持ち帰ることはできません…。
ということで、今回はデジタルコンテンツを切り取って持ち帰れるようにするための仕組みを作りました。
Clippable CODEとは?
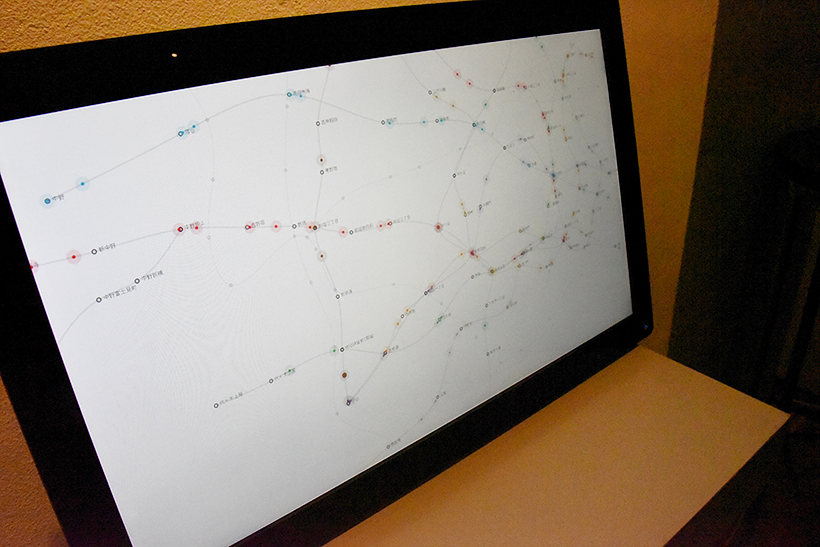
「Clippable CODE」は、デジタルコンテンツに「切り取り機能」を追加してスマートフォンやタブレットなどの端末で持ち帰ることを可能にする仕組みを作品化したものです。
今回の展示では、HACKistブログの背景アニメーションを作った小井さんのmetrogramをお借りして、それを持ち帰れるようにしました。

切り取り操作はタッチディスプレイをタッチしておこないます。
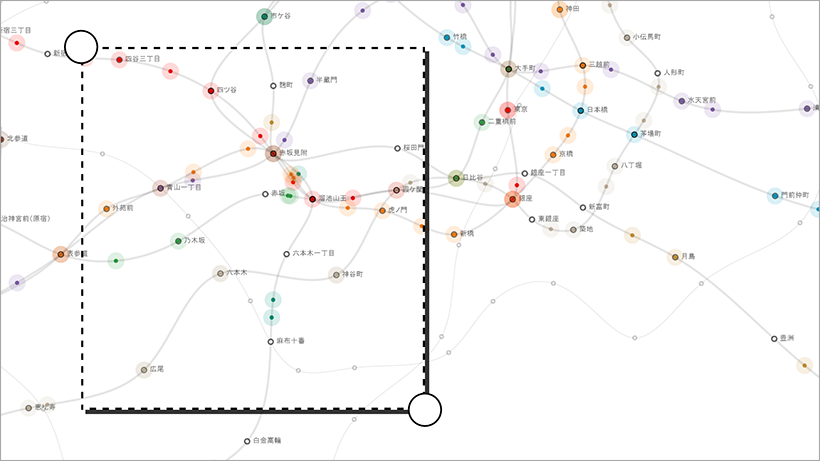
タッチディスプレイ上のデジタルコンテンツの好きなところをタッチすると、その位置に切り取り線が出現します。切り取り線の隅には2カ所丸い円がついていて、その部分を指でドラッグすることで、切り取り範囲を変えることができます。

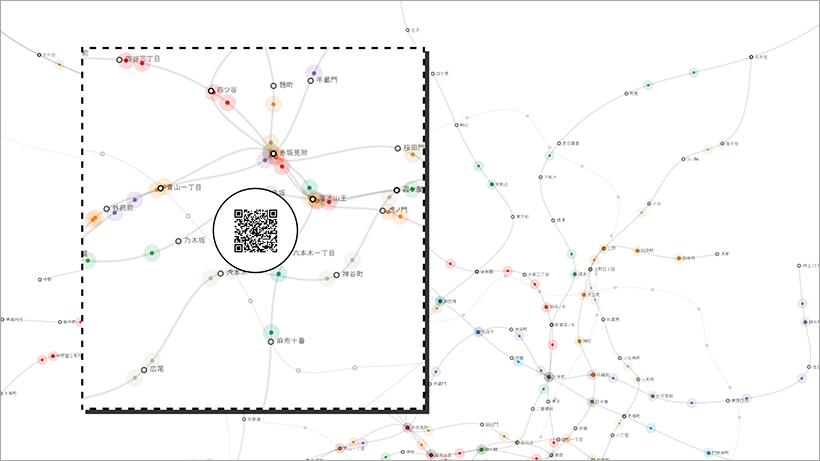
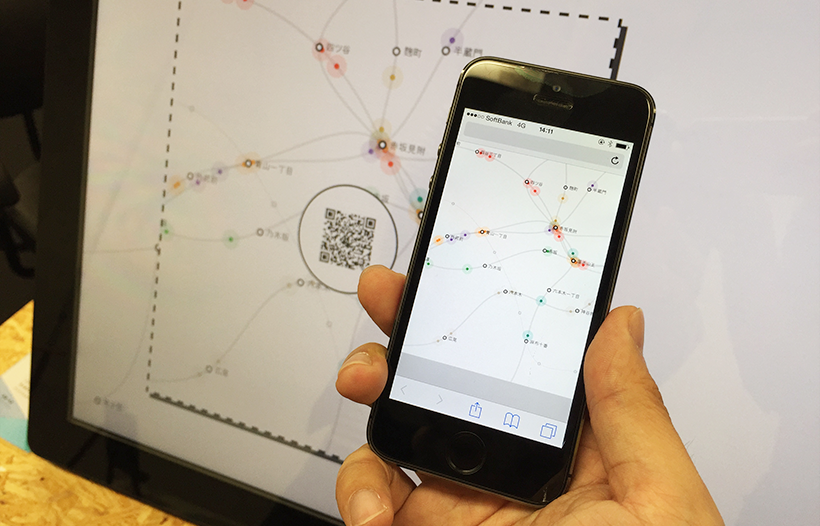
切り取りたい範囲が決まったら、切り取り線の中をタップすることでその部分が切り取られます。するとその部分が静止画としてキャプチャされ、中央にQRコードが表示されます。

この時キャプチャされた画像はサーバー上に送信されており、表示されたQRコードをスマートフォンやタブレットで読み取ることで、キャプチャした画像が見られる専用ページに飛ぶことができます。

あとはその画像を保存して壁紙にするなりSNS上でシェアするなり、自由に楽しむことができます。
技術的には全てWeb技術をベースに実装されています。
デジタルコンテンツとそれを切り取る部分は全てWebブラウザ上で動いており、それがサーバー(Node.js)と連携することで、切り取った画像をスマホで持ち帰れるようになっています。
今後の展望
現在はまだ静止画としてしか持ち帰ることができませんが、ゆくゆくは動きのあるデジタルコンテンツをそのまま持ち帰れるようにしたいと考えています。
また、今回の展示ではアート作品を持ち帰るための仕組みとして展示していましたが、デジタルコンテンツであれば同じように適用することができるため、サイネージ分野などにも応用が可能です。
例えば、街や商業施設の案内板にこの仕組みを導入し、目的地までの地図を切り取ってスマホに送ることができるようにしつつ、QRコードから飛んだ先の専用ページで切り取ったエリアの店舗情報もあわせてレコメンドするなどの拡張も可能です。
個人的には、このような仕組みが色々なデジタルアート系の展示会などで使われるようになって、気に入った作品を持ち帰れるのが当たり前のような世の中になったら非常に嬉しいです。
――――――――――――――
コンテンツ提供:小井
実装:進藤