新年あけましておめでとうございます。
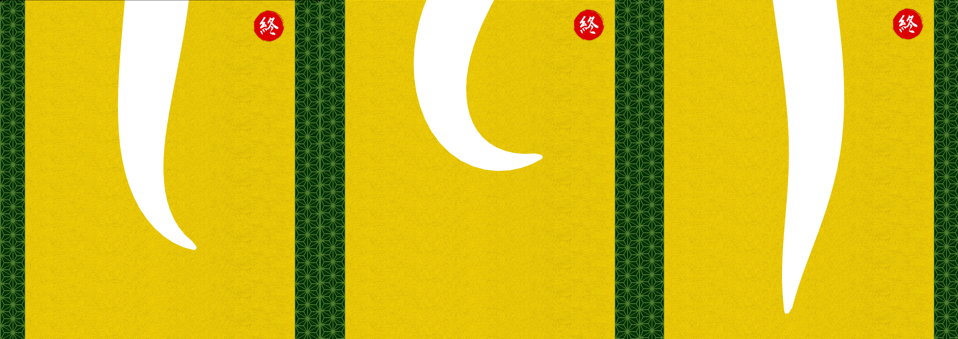
博報堂アイ・スタジオからささやかではございますが「ご長寿祈願 白蛇様」という、みなさまのご長寿を祈願する年賀コンテンツをご用意させて頂きました。
本年の干支である「巳」の中でも、白蛇様は特に縁起がよいとされており、再生を繰り返す不死の神として崇められ、不老長寿の象徴とされます。
「くらうど」上にいる1匹の白蛇様を文明の利器「すまーとふぉん」を使い、みんなで一緒に伸ばすことで、「りあるたいむ」で「そーしゃる」なご長寿祈願を体験くださいませ。
紹介ムービー
このコンテンツは、PCサイトとスマートフォンサイトをリアルタイムに通信して、マルチスクリーンで楽しむコンテンツです。
スマートフォンサイトから白蛇様のしっぽを引っ張ると、リアルタイムにPCサイトの白蛇様が伸びていきます。ぜひ両方をご覧になりながらお楽しみください。
スマートフォンサイトはこちら(公開終了しました)
http://shirohebi.hackist.jp/sp/
さて以下では、「ご長寿祈願 白蛇様」で用いた特徴的な技術を2点ご紹介させて頂きます。
【HACK 其の一】 スマホでもインタラクティブにうにょうにょ動くしっぽアニメーション
byスマホ実装担当:小井

– 12月某日、新年の企画会議の最中に一つのお題が出されました。
Q: スマホでヘビのしっぽを引っ張ると、いい感じに伸び縮みする表現ってできる?
A: んー、何とかします。
HTML5のCANVAS描画もFlashのGraphics描画もほぼ同じイメージで操作が可能なので、以前フラッシュの勉強で作ったアルゴリズムが使えると考えました。
ベレ法というものです。
http://ja.wikipedia.org/wiki/ベレの方法
よくわかりませんね・・・。
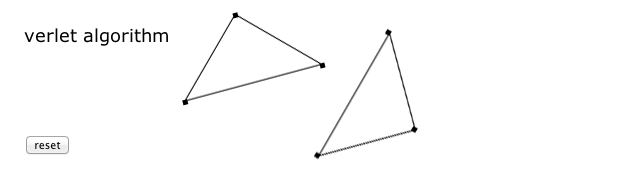
これをものすごく乱暴に要約すると、特定の2点間の距離を一定に保つというものになります。そして2点間の距離を保つという事は、3点にすれば、三角形の形を保つという事になります。
 ※画像をクリックすると、デモ画面が開きます。
※画像をクリックすると、デモ画面が開きます。
※CANVASに対応したブラウザでご覧ください。
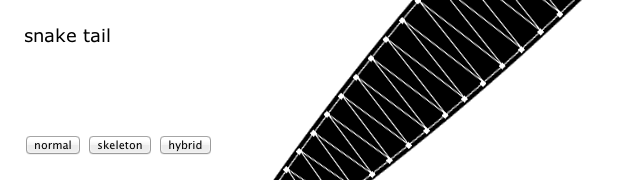
後はこの三角形をヘビのしっぽのような形に整えるだけです。
ヘビの輪郭に沿ってポイントを配置し、点と点を関連づけます。 輪郭やポイントの設定について、方法は色々あると思いますが、今回、実際に使ったモデルは、以下のデモをご覧頂いた方が分かりやすいと思います。
 ※画像をクリックすると、デモ画面が開きます。
※画像をクリックすると、デモ画面が開きます。
※CANVASに対応したブラウザでご覧ください。
点と点の間を一定の距離に保つといったのですが、厳密には「2点間をゴムで出来た棒で繋ぐ」という表現の方が正しいかもしれませんね。
ベレ法の実装に加え、各ポイントの位置をユーザーのインタラクションによって少しずつ変える事でこの不思議な動きを実装する事が出来ました。
【HACK 其の二】 WebSocket+Node.jsを使ったPC⇔スマホのリアルタイム通信
byバックエンド実装担当:貴田
WebSocketと、Node.jsという2つの技術を組み合わせると、これまで難しかった、「大量のクライアントに対して、サーバーからリアルタイムに通知を送る」ことが可能になります。ウェブの通信の歴史とともに、語弊を承知でざっくりとその仕組みを解説させて頂きます。
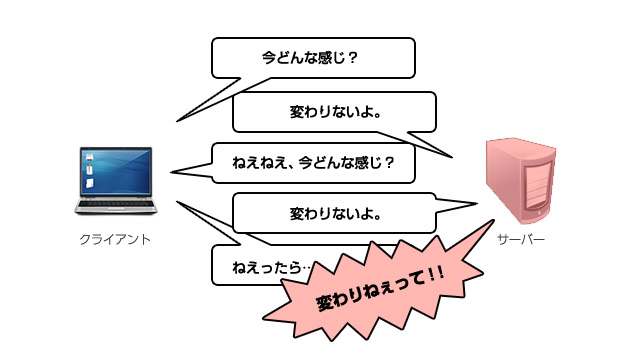
数年前までは、「サーバー側の情報をリアルタイムに知りたい。」と思ったら、クライアントからサーバーに、「今どんな感じ?」「ねえねえ、今どんな感じ?」といちいち聞きにいかないといけませんでした。これはちょっとうざったいですね。

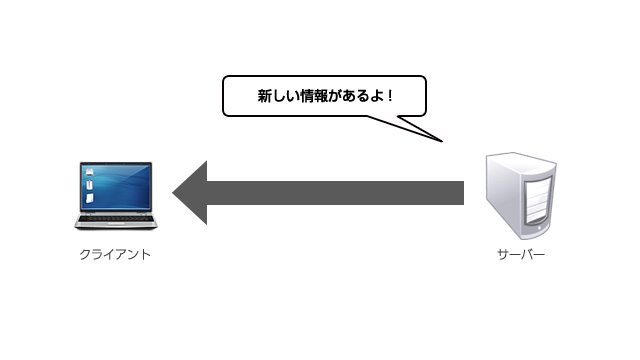
ところが、HTML5から新しく導入された”WebSocket”と呼ばれるクライアント⇔サーバー間で双方向通信を実現する規格を使うことで、サーバーからクライアントに対して、「新しい情報があるよ!」とお知らせを送ってもらえるようになりました。さきほどと比べて効率がよさそうですね!

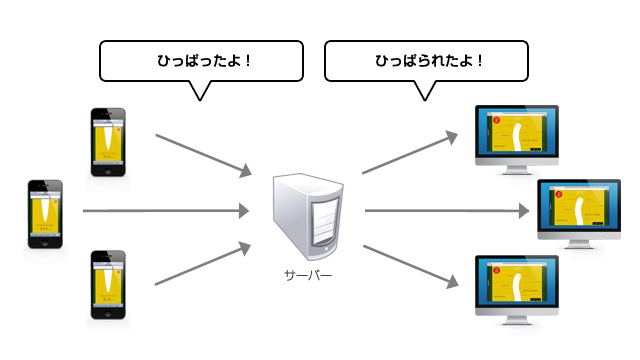
ここに”Node.js”と呼ばれる、既存のサーバーサイド言語(PHPなど)と比較すると、大量なI/O処理をさばくことを得意としたプラットフォームを使うことで、たくさんのスマホから「ひっぱったよ!」と通知をうけ、たくさんのクライアントに「ひっぱられたよ!」と通知をブロードキャストできるようになりました。

このような仕組みで、スマホをまるでリモコンのようにして、PCコンテンツとリアルタイムに同期する”マルチスクリーン型コンテンツ”を実現しています。
それでは、みなさまのご長寿を祈願して、
スタッフ一同、白蛇様をたくさん伸ばさせていただきます。
本年も博報堂アイ・スタジオとHACKistをよろしくお願いいたします。
Credit /
Planning:望月重太朗
Art Direction + Design:堀井正紀
PC Site Develop:高野祥宏、茶谷亮裕
Smartphone Site Develop:小井仁
Back-end Develop:貴田達也
Special Thanks:一階武史、岡本慎理