C4とは?
C4とは、オープンソースなクリエイティブコーディングの為のフレームワークのことで、
Swiftでクリエイティブコーディング出来るよ!みたいな話です。
C4を使えば以下のようなことが出来ます。
詳細はC4公式サイトをご覧ください。
ここでは、
- C4の始め方
- C4で円を描いてみる
- oFやProcessingとの違い
といった流れで進めていきます。
C4の始め方
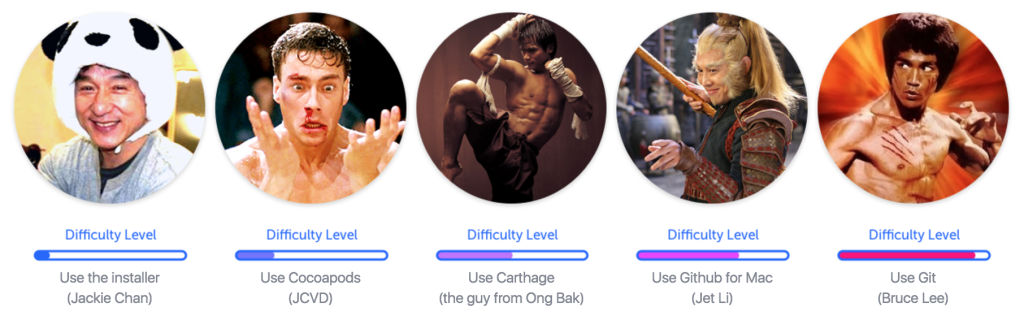
C4にはいくつかインストール方法があるのですが、
なぜかその難易度がジャッ○ー・チェンやブルー○・リーで表現されています。

作者の趣味でしょうか、あまり嫌いではないです。
今回は一番簡単な方法を紹介したいと思います。
- C4 InstallerのDownloadからインストーラをダウンロード
- .pkgファイルをダブルクリックして開く
- 指示に従いインストール
これでインストールは完了です。
C4で円を描いてみる
新規プロジェクトの作成から、紹介したいと思います。
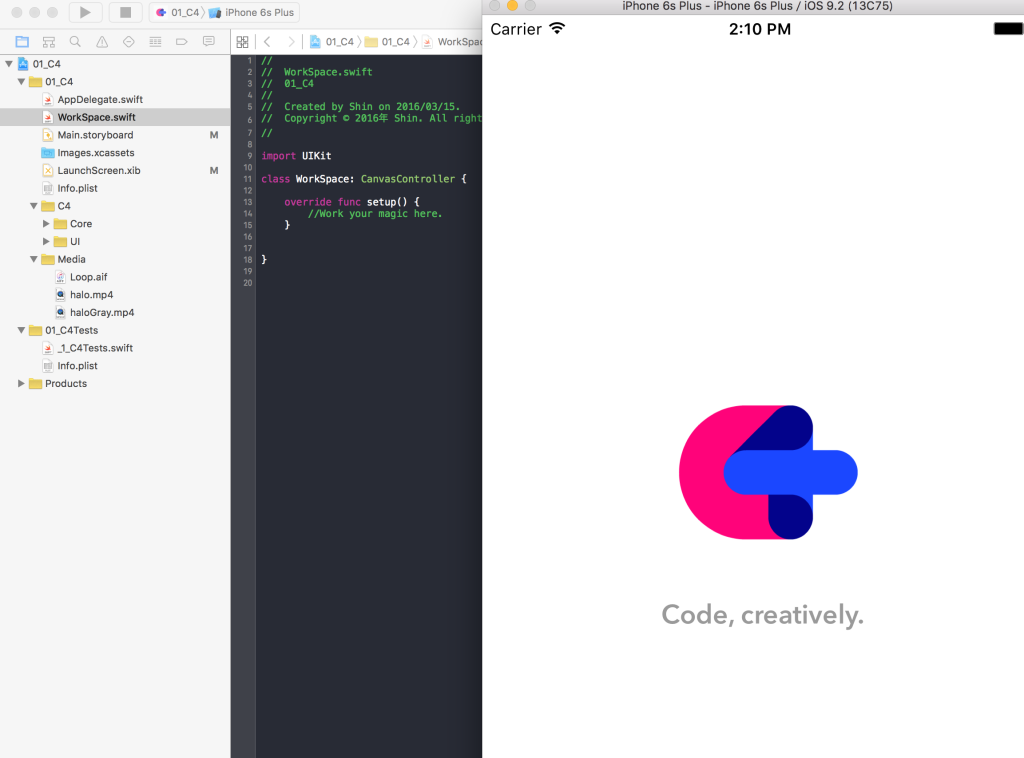
- Xcodeを開き、Create a new Xcode projectを選択
- C4 Single View Applicationを選択
- Product Nameに適当な名前を入れて次へ進み、Createを選択
- 左上の実行ボタンを押して、成功したら準備はOKです

円を描いてみる
Workspace.swiftファイルのsetup内を以下のように書き直します
|
1 2 3 4 5 |
override func setup() { //円を描く let circle = Circle(center: canvas.center, radius: 50) canvas.add(circle) } |
実行し直すと、半径50の青色の円が表示されるかと思います。

C4でいう「Hello World」は終了です。
数は多くありませんが、公式のチュートリアルは丁寧なので是非参考にしてみて下さい。
チュートリアルを少し改良したレベルですがデモを作ってみました。
oFやProcessingとの違い
C4のチュートリアルを一通りやってみたのですが、感じたことやC4の位置づけについて書きたいと思います。
感想
- アニメーションの調整が簡単に出来る
- アプリをリリース出来るのは良い
- Swift2.0で書ける
- OSC等のサポートが不十分なので、生Swiftを書く必要がある
oFやProcessingとの違い
- C4自体がSwiftを学ぶ人たちをサポートする為にあるので、oFやProcessingと似ているところもあるが根本的な違いもある
- draw()を書かない代わりに、アニメーションを分離させることに重きを置いているため概念が異なる
- 音や映像、画像フィルタ等のサポートはされているが必要最低限の為、oFやProcessingの方が自由度は高い
- アニメーションのプロトタイプを作る場合、C4の方が良いと感じた
アニメーションの調整が便利な例を一つ挙げます。
下のコードは、黒→白→黒…と背景がアニメーションするプログラムです。
Processingの場合
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
int val = 255; int dir = -1; void setup() { size(640, 360); background(0); } void draw() { background(val,val,val); val += dir; if (val == 255 || val == 0) { dir *= -1; } } |
C4の場合
|
1 2 3 4 5 6 7 8 |
override func setup() { let a = ViewAnimation(duration: 4.0) { self.canvas.backgroundColor = black } a.repeats = true a.autoreverses = true a.animate() } |
Processingで書くのとC4で書くのではこんなにも差があり、
autoreversesやdurationの値を変えてあげるだけで、直感的に変わってくれます。
C4は、現状ではiOS専用のクリエイティブコーディングの為のフレームワークですが、
コミュニティが活発なので、近いうちにOS Xにも対応するかも知れません。(詳しくはC4OSXリポジトリを参照)
C4のこれからに期待したいところです。
以上になります。最後まで読んで頂きありがとうございました。