みなさん、こんにちは。
アルゴリズム命の小井です。
今回は、本ブログで扱っている背景の演出「三角形フラクタル」について少し触れさせていただければと思います。
– 5月某日、HACKistの定例会議の最中にブログリニューアルの話が持ち上がり、そこから一つのお題が出されました。
Q: ブログトップを自由に使って何か演出はできませんかね?
A: んー、何か考えます。
白蛇様のときもそうでしたが結構な振りですね。ですが真っ白なキャンバスを出されると燃えてしまうのがHACKist。お題が出されて数日の間に、様々なパターンを考えた結果、HACKistロゴの基となってる三角形を使ってフラクタル処理を扱った演出という答えに行き着きました。
フラクタルとは、わかりやすくいうと「同じ規則性をつかってひたすら何かを描き続けてできるもの」というイメージです。その規則性を以下3つのルールとしました。
1. 三角形を設定する
2. 描いた三角形を一定の確率で4分割する
3. 一定回数処理するまでは1に戻る
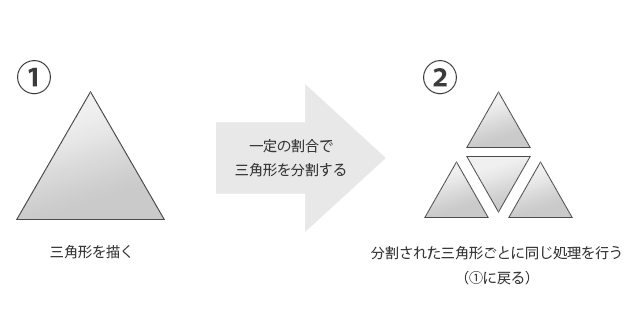
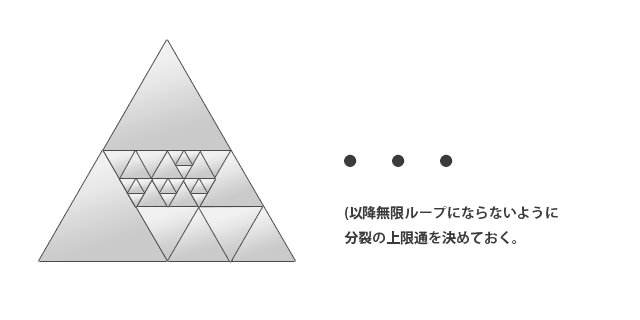
文字だけで見ると不思議な感じですよね?ではちょっと図を使ってみてみましょう。

この処理を一定回数繰り返します。
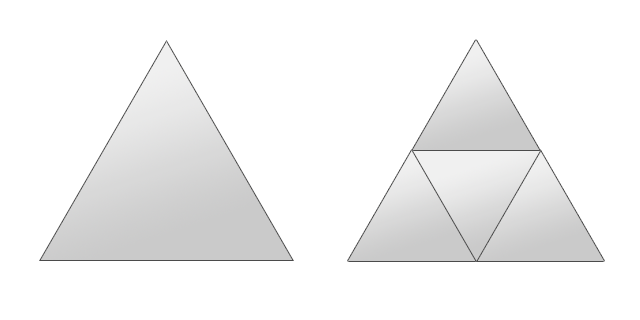
1. 基本の三角形を分割。

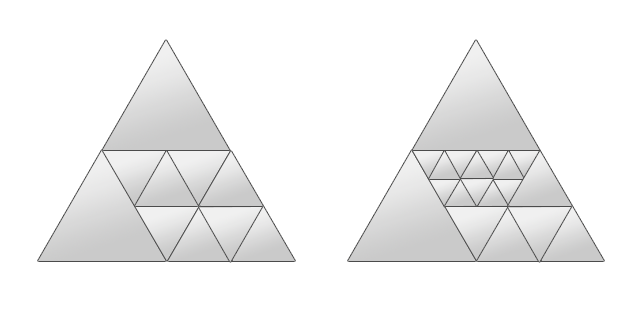
2. 分割された三角形のうち、中央と右下のものを再度分割しました

3. 中央の三角形の一部をさらに再分割

一見複雑そうなものが、実は簡単な法則だったなんてことはよくあります。
フラクタルはその最たる例なのですが、いつかまたこういった作品をお見せできればと思います。
これからもHACKistをよろしくお願いします!